The development of web applications and web pages is on the rise since the past decade. As learning web technologies gets increasingly accessible to learn, the number of developers has significantly grown over the years. Two of the most popular technologies nowadays are React and Angular, and rightfully so because Google and Facebook are working on them continually. Even though your development team will suggest a technology you need, Angular vs. React is still an important topic you need to cover.
A Brief Introduction
Before we begin, we need to clear one thing. Both of these technologies use JavaScript. React and Angular are frameworks for web app development. Both of them being front-end JavaScript frameworks have caused confusion among many of our customers.
“Angular is what HTML would have been, had it been designed for web apps”
Angular is a JavaScript framework that Google maintains. Previously AngularJS, the newest version is now just Angular with the introduction of three pillars – TypeScript, RxJS, and Node.js. The last update was on 28th May 2019. It is being popularly used in Google Ads, which makes it a big deal and guarantees that Angular will be around for a while. It is an MVC Framework designed to work for web apps.
We saw the first signs of React in 2010 in the form of an open-sourced code released by Facebook. It was formally introduced in 2013. The sole purpose of React was to divide UI (User Interface) into reusable collections of components. This simplified the development process of visual interfaces in web apps. As opposed to Angular, Tech giants like Instagram and Facebook are using React.
React vs. Angular
Which is which (Framework/Library)?
Framework
Angular has a framework architecture. It is best suited for single page application because of its use of DOM. Angular is called a framework because of its helpful design. It suggests what structure your application should have. These suggestions are based on the huge network of projects already developed on the basis of Angular. It is especially robust because it is a complete framework and leaves little room for errors or bugs.
You, being a customer, will be confused if you have to understand the multiple routing libraries that are needed in development. Angular has those sorted out for you but with a drawback. All these sorted out innovative routing libraries limit you because your team can only use what Angular offers. A framework can not be integrated with another Framework. Thus, with Angular flexibility in customization falls behind. Some of the options Angular offers are
Libraries provided by Angular
Templates, based on an extended version of HTML
XSS protection
Dependency injection
Ajax requests by @angular/HTTP
Routing, provided by @angular/router
Component CSS encapsulation
Utilities for unit-testing components.
@angular/forms for building forms
Library
React is a JavaScript Library. As compared to Angular react provides your team with much more flexibility to choose a routing library. We mentioned before that Angular is an MVC framework. That is why it doesn’t give much freedom when choosing the Model, View, or Controller outside its offered choices. It provides a complete MVC package. They’re pretty good on their own but sometimes customers want other options. That’s where React’s flexibility takes the edge.
React is Just the ‘View’ you have to choose the ‘Model’ and ‘Controller’ on your own. While it offers flexibility, this also means the team you hire will have to keep themselves up to date with new things and update their skill set regularly. Some of the libraries React offers are
XSS protection
No dependency injection
Fetch for Ajax requests
Utilities for unit-testing components
Some popular libraries to add functionality are:
React-router for routing
Redux or MobX for state management
Enzyme for additional testing utilities
Component-Based Architecture: React JavaScript has a reusable and Maintainable
React and Angular: Migration
Migrating from one version to a newer one is always a pickle. Developers face many challenges while migrating. This is also an essential step for the scalability of your software. Both React and Angular are sufficiently releasing major updates regularly.
Angular
Angular releases major updates twice a year so, teams have a six-month period to update and scale your application in a six month period. Given scheduled updates you’d think you know what actions to take. But to ensure that your application is up to date you need to choose a team that actively keeps an eye out for updates and works accordingly.
React
As compared to Angular, React’s updates are far easier to upscale to. Each update is made more accessible by ‘codemod’. Codemods are scripts written to make updating to new React APIs easier. These scripts are available on GitHub repositories as well. Your team just needs to update your application using these codemods.
Facebook, in addition, also keeps a check on the stability of React as big tech giants like Twitter and Airbnb are using React as well.
Application Size and Performance in React and Angular
Before we move to the performance you need to understand the role of DOM(Data Object Model).
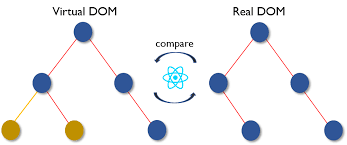
React uses a virtual DOM to make it comparatively fast when it comes to performance. Let us explain briefly what a virtual DOM is. You might be aware of the basic concept of memory swapping, where necessary data is swapped into the memory when needed.
Similar is the concept of virtual DOM. It is a programming concept of keeping a virtual image of the UI in the memory. It is only swapped in when needed, using ReactDOM. This saves up space as compared to using a physical DOM. Angular uses regular DOM practice.
Now moving on to how the use of a Virtual vs. Regular DOM in React and Angular effects application size and Performance.

Our honest opinion is that React has a slight advantage because of the use of virtual DOM. But this advantage is now of little use. Back when AngularJS was all the rage React could create faster-performing apps of the same size as AngularJS.
With Angular Frameworks, Google has introduced slightly better performance metrics. According to research at freecodecamp.org, the Angular framework has a smaller application size with slightly better performance than React.
Recent updates have made the competition even tougher between React and Angular. We keep a close eye on each update to make sure our developers are continually improving their skill set.
Code
React
React introduced JSX as its coding directive for developers. What is JSX? Web developing 101 inserts here, in the introductory stages of web development HTML code was written as a body, CSS for the style and JavaScript was used for further functionalities. Each code was written in a separate file. The introduction of JSX started producing React ‘Elements’. We are fully aware that rendering logic for a component is inherently coupled with UI logic. Simply put, handling of events, changes in state, and the preparation of data for display. Instead of separating technologies in a separate file React combines them all to offer ease of coding and better maintenance overall. This also enables better performance.
Angular
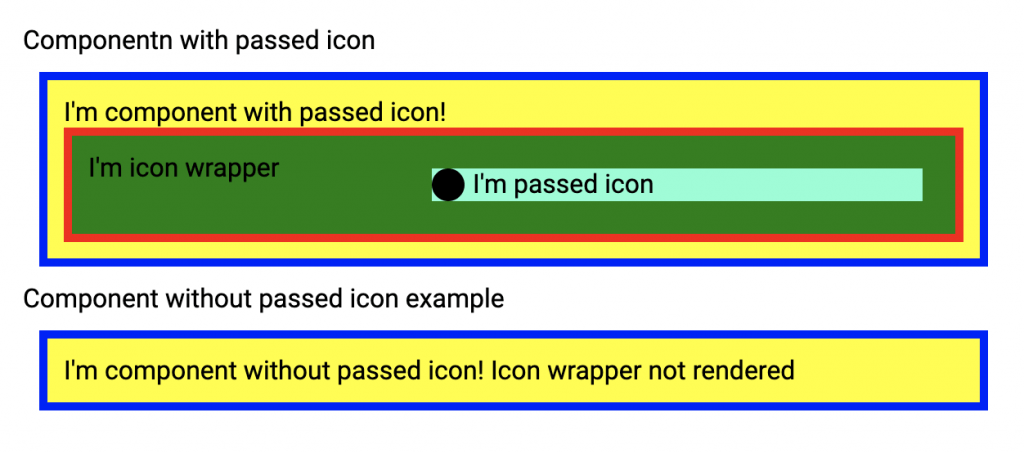
Angular, as discussed before, is essentially an MVC framework. All code is written separately for HTML, CSS, and JavaScript. Two-way data binding links your data to view. The directive used for this is ngModel. While that takes us to the basic code side of things let us make it easy for you. A wrapper mechanism combines all these separate files. The image below is a basic concept on UI level about how

This the web developing 101 technique we talked about. While this technique works up to the standard in Angular, it isn’t that easy to learn and implement.
Coding plays a very important role in the future maintenance and scalability of your application. Both React and Agular use effective methods but we find that React offers ease in coding where you can keep track of your UI elements within the JSX module.
Mobile App Development
While Flutter Mobile Application development is on the rise nowadays, React and Angular also have powerful mobile app development options.
React Native
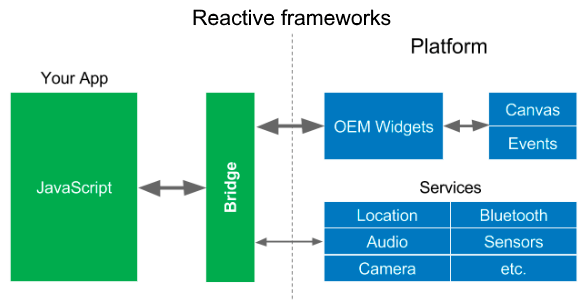
React native pack a performance punch when compared with the Ionic platform. What React Native essentially does is that it creates a Bridge between Native Language and JavaScript code. Say for example we have an iOS app there will be a version for iOS separate from the Android version. The bridge sets up communication between different native platforms. These different platforms function accordingly and thus create better high-performance applications.

Ionic
For mobile application development, Google developed Iconic. While in React Native the use of a bridge was essential, Iconic uses Cordova for the implementation of the native part. The main advantage of using Iconic is that it builds cross-platform apps.
While it is a game-changer, there is a big disadvantage coming as well. The performance of an app built with Iconic is worse than a Native one. To top that off the increasing security risks of a cross-platform app cannot be ignored.
We advise that if you want to choose Iconic, be sure to hire developers that take extra measures for security. While the app is cross-platform, the lag in performance and security is very evident.
Learning Curve
While both React and Angular lie in the top three JS frameworks for web development, they each have a learning curve that shifts every so often. Both React and Angular require extensive knowledge and practice of JavaScript. Experience is necessary when making a hands-on decision on using libraries related to both these technologies.
Because of Reacts customizability and wide community support, developers increasingly fall towards development in React. React offers so much flexibility when it comes to design and UI specifically. The huge community of developers on repositories like GitHub have formed an especially huge library and thus made the Learning curve for React comparatively bigger. Let’s be honest, who would want to build an application in the modern development specifications.

Angular, on the other hand, is slowly disappearing under the sand because of its short learning curve. Being a complete framework, it offers much less customizability, and thus so far is the least preferred option by most developers.
What Should You Choose?
We think we’ve given enough details on what React and Angular have to offer so far. You know what the pros and cons are but what should you choose? We will not give you a biased opinion but we will provide you with enough food for thought so that you make an informed decision.
Choose Angular if:
You want to build a robust, reliable Framework
A typeScript is an appealing option for the development
You are interested in a large scale app with no room for error i.e. apps that are substantial investment projects
If you want a systematic updating method twice a year
Choose React if:
You want a quick solution developed for your idea
an existing app needs an increase in functionality
You want a customizable modern-day solution that is highly scalable
Community support is your go-to option for better understanding
Security is one of your main concerns
Take Away
React and Angular has been around for quite some time with both Google and Facebook ramping up upgrades every so often to outrank each other. While React is on the rise nowadays newer platforms are arising constantly like Vue.js and Flutter, which are grabbing all the attention. With our experience, we’ve been able to come up with a comprehensive blog to help you make an informed decision. We tried our best to be neutral and not give away a biased opinion. We hope we’ve been able to clear your confusion. If you have an idea in mind please feel free to leave a comment or contact us, we’ll get back to you immediately.
FINAL VERDICT
There are a bunch of the best frameworks in the market. Your selection depends on your project and requirements. Hope with our word and advice we helped you in cutting the process shorter. You can still contact us for more consultation at NOVATEUS. We would love to help you select best solution for you Project