Flutter has caused a storm in the mobile app development world. Google released Flutter in May 2017. It is a cross-platform mobile app development SDK that was initially released in the beta version. Since then the most stable version has been released in 2019.
Similar solutions have been offered for native iOS and Android mobile app development but Flutter is an independent SDK. It is not a framework for development to be exact. Flutter is a newer option in competition with technologies like React Native and Xamarin. Before we get to what the pros and cons of Flutter are let’s take a look at what it has to offer.
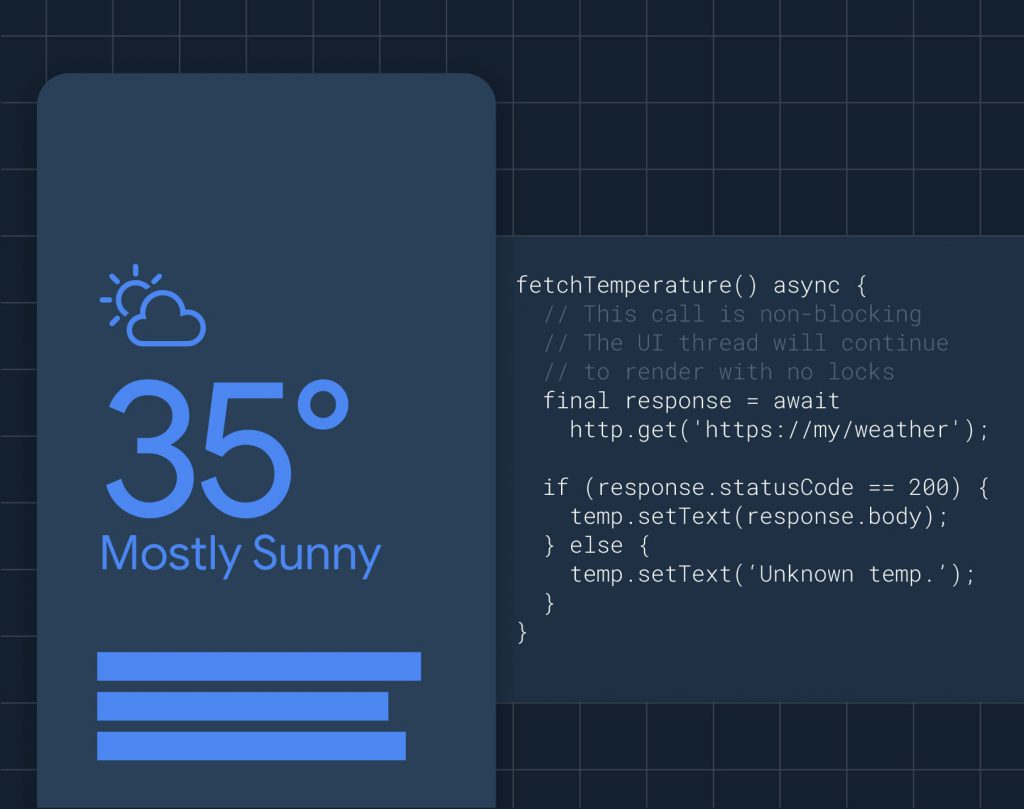
Flutter is based on reactive architecture. The approach to flutter comes with a change, the absence of a bridge. Reactive architecture basically embodies the concept of updating the User Interface (UI) immediately. Traditional reactive programming tools use JavaScript Bridges whereas, Flutter does not. We will get into depth on the bridge later on in this article.
The concept of high-level languages is to make coding easier. It has been observed that programmers using various languages come up with different solutions to a similar problem. But why bring it up here? Because linguistics is what is most loved by programmers in Flutter.
Dart and Flutter
Dart was picked by Flutter as their language because it matches the way they wanted to have their UI developed. It is an Object-Oriented language that is Ahead Of Time (AOT), its compiles faster and is predictable. The flexibility for the Just in Time (JIT) compilation of code is also offered in Dart. This is also where the bridge comes in because all of Flutters code is native code and thus does not need a bridge for widgets. It is very much similar to most languages out there and is thus been observed as comparatively easy to learn.

Flutter would not have been as powerful as it is without Dart. Offering features like a hot load to offer the coder ease of use, Dart has made Flutter what it is today.
An in-depth review of an analysis of Why Flutter uses Dart can also be read for comprehensive knowledge.
Pros of Development in Flutter SDK
UI Drawing
Flutter does not only stick to platform-specific UI but rather offers customized solutions too. In React Native and similar alternatives if one application using iOS-specific widgets is designed it will require you to change it when the app is to be integrated on Android. With the Flutter platform Independence is offered because if you design an app on flutter you will not need to make any further changes in your app. Testing on multiple platforms is necessary but UI becomes platform-independent in Flutter.
Learning Curve
Dart is an easy to understand Language. Flutter being the creation of Google, it is a known fact that it comes with very comprehensive documentation. People with mediocre knowledge of programming have been seen to develop apps and being prototyping on Flutter. Since its advent in the technological world Flutter has been seen to have potential grown interest over various coding platforms like stack overflow etc.
Optimal Compilation Strategy
Flutter has combined both Ahead Of Time (AOT) and Just In Time (JIT) compilation techniques for its code compilation. This enables the program compilation to run in two phases for optimal results. AOT is used at the time of the app release to ensure that compilation has been done beforehand. During the development phase, JIT is used so development cycles are relatively shorter. A developer won’t be stuck with only one compiler, unlike most environment’s SDK.
Absence of the Java Script Bridge
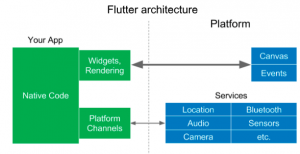
As we’ve already discussed before, with the use of Dart the bridge is eliminated. Dart directly links to native code without the bride as in React Native, Xamarin and similar solutions. A depiction below will help you better understand how this works.


Not Just Mobile Development
While the common belief is that it is only used for Mobile app development, it is not. It is also used to build web applications with the use of Angular Dart and other utilities. Goggle has favoured the use of Flutter and Angular Dart in some of its services.
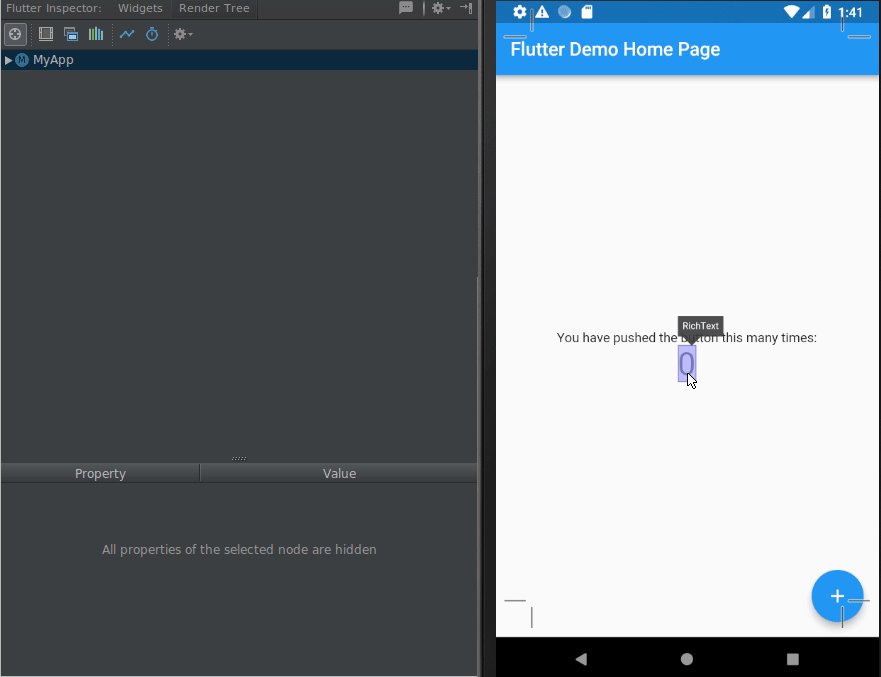
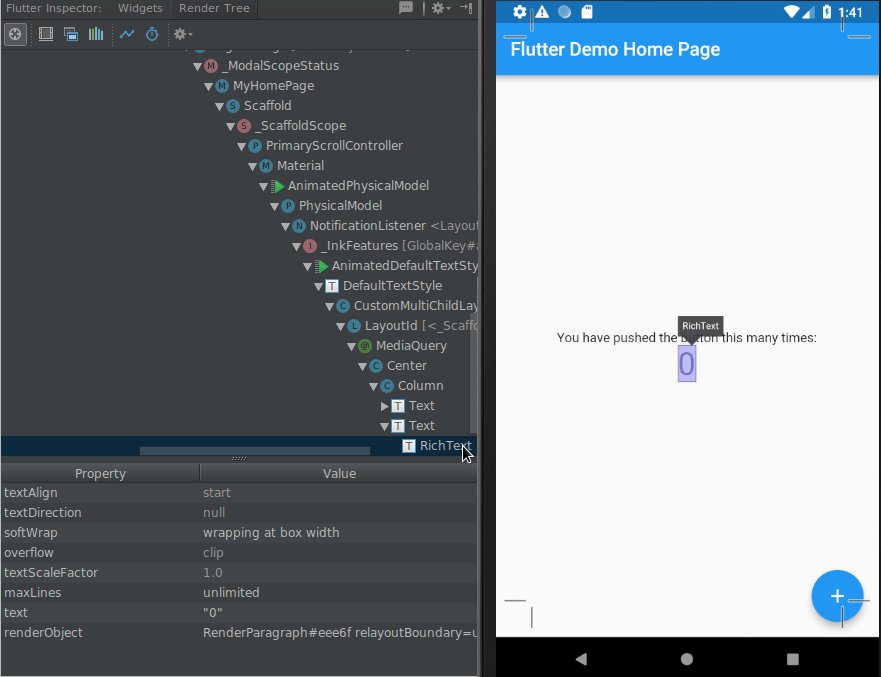
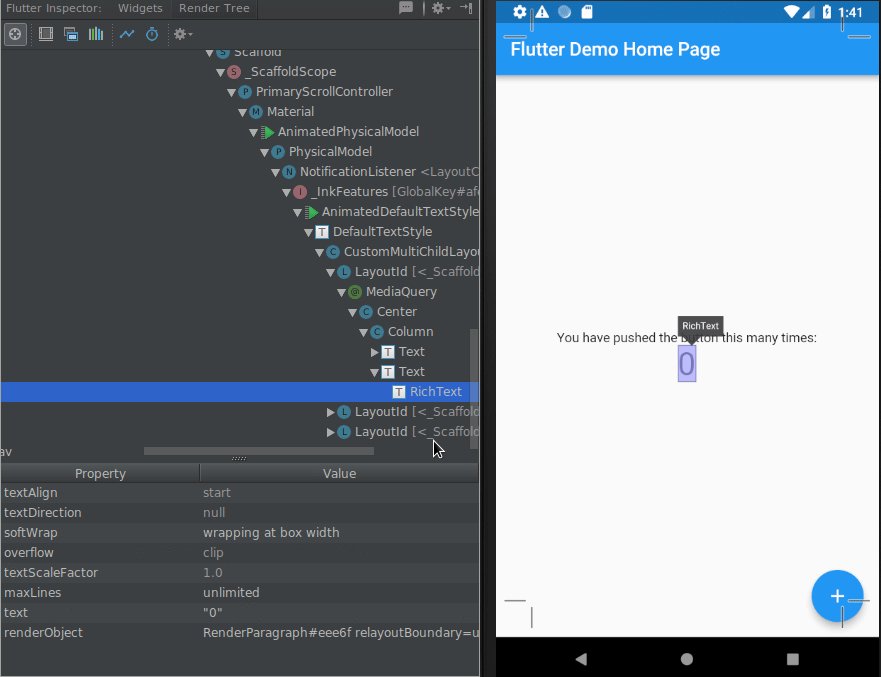
Hot Reload
The hot reload function provided in the Flutter SDK is a very versatile usability feature. Normally you need to perform changes launch the application and then check for functionality. With hot reload, just the touch of a button can show you the changes made. Another use is testing. Testing is made easy as you can make any number of changes and test your app in the development flow.
 Source: Hackernoon.com
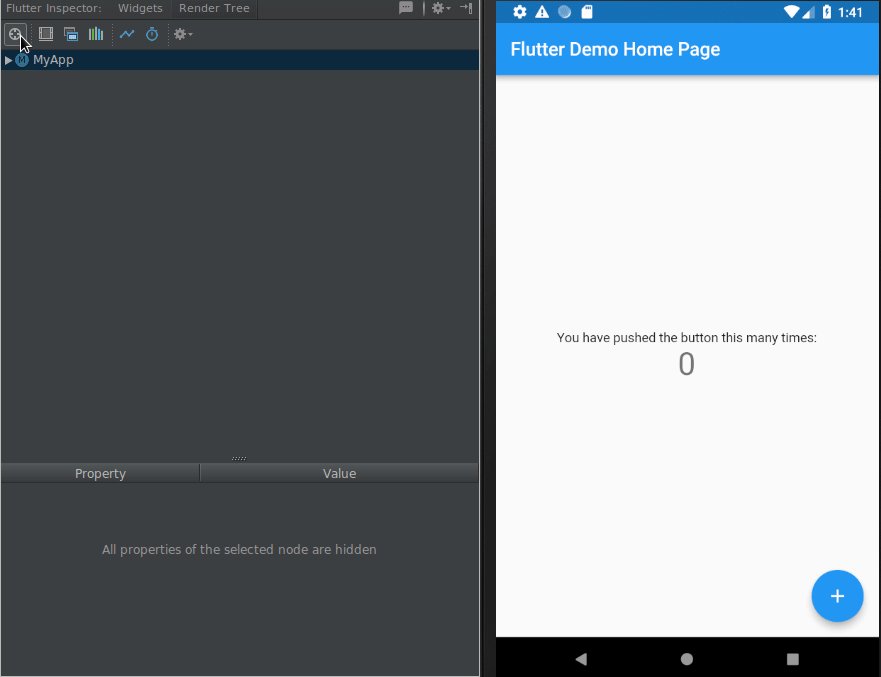
Source: Hackernoon.com
Built-in Support for Testing
Flutter has built-in support for logic, unit and widget testing. Unit testing will ensure that you test out each unit individually and with the help of hot reload all testing techniques are made even better. Gesture settings and features can be tested. The official documentation is available on Flutters website for you to refer to and check what has been offered.
Cons of Development in Flutter SDK
While Flutter may have a lot of good points that attract a lot of new and experienced developers there are bad points as well. It is comparatively new in the cross-platform development section but it lacks in the following points as compared to its competitors.
Lack of Native Components
With Android, it doesn’t matter as much when non-native widgets are added but with iOS it does. It is relative though if the user base targeted is very aware of what widgets iOS’s current version is using it may cause a problem. In other cases, if the user is not that picky it won’t make a big difference. It really matters if your user base cares about the native look of the application.
Fewer Plugins and Third-Party Libraries
Flutter and Dart keep on updating and many existing plugins are either old or outdated. There aren’t nearly as many plugins available as there are for React Native and other options. Some of the plugins are either available for iOS and Android but not both. Regular updates are not available for libraries either. Flutter’s official resource packages have been made available on their site. They’re updated almost daily.
Team and Community Support
Dart is a newer language and new developers who are starting it would rather learn Java, C++ or JavaScript. This thus makes finding new people for your development team harder.
Communities for Application development are very important when it comes to needing help. In other alternatives, we can get help on Platforms like Stack Overflow while flutter being comparatively new makes it harder to find help.
Does Flutter Have What it Takes to Replace its Competitors?
To be precise: Not at the Current Stage
In-Depth Answer: Two important factors base this answer: Team Management and the rapid introduction of new technology. Even though Flutter is all the buzz right now and people are learning it but we expect a new Flutter like platform soon. I mean don’t we always? One solution comes out and an even better alternative is already in the making. So, Why can’t flutter be replaced? It is new now and is a very effective solution but it can not replace React Native or Xamarin the same as they can’t replace Flutter.
Team Management. Pretty Simple but pretty important. It’s all relative here, you decide whether your team can handle it or not. Will they have enough time to learn Dart? That too while working on other projects as well. If you choose to outsource your project, will the team have experience in Flutter? It all up to you.
Conclusion
This Cross-platform development contender comes packed with a lot of good features and some cons as well. It is the new up and coming technology and it is a joy to develop with. With its platform-independent solutions, some of our developers are shifting to it gradually. One of the most interesting things is that Google has invested in Flutter. Google is continually investing in “Flutter for Web Development” as well as a new Fuschia Operating System. That alone piques our interest to start custom software development in Flutter in the upcoming months.