Those days are gone when the design was a secondary element to the production of a good software solution. Amateur developers are taught to jump directly to coding as soon as they gather requirements. They don’t give software design the importance it needs and that is why they often lose potential customers when they find better options. This technique may work well in individual projects but on a large scale or even mid-level project it will only result in chaos.
“Design is not just what it looks like and feels like. Design is how it works.” -Steve Jobs
But it’s not like developers don’t know what design is. They’ve just been giving other factors like features more importance. But as the industry changes, companies are focusing more on design than on features. Before we discuss the importance of design let’s first look at the two types of designs.
Conceptual Design
Conceptual design in easy words is mind mapping. Initially, developers lay out the plan conceptually in this phase in a non-technical manner. Different companies adopt different techniques in this phase. Most often the standard techniques being followed are flow charts, CRC diagrams, Component Diagrams, Wireframes, etc.
Upon completion of the conceptual design, You get a rough idea of the structure of your software. This essentially will enable you to understand the flow. Once you understand the flow the design is a lot easier for you.
Simple cardboard models, role-playing, or clickable digital prototypes are used to prototype user stories. You understand better through this visual representation. This approach focuses on eliminating mistakes and highlighting possibilities for further development. Alternative business models are created and their prototypes are designed if needed, to uncover where value is added, costs occur, and efficiencies or new revenue streams lie in wait.
Technical Design
In the first phase, you figured out how things were going to be done generally, in this phase, the design shifts to the technical side of things. A technical blueprint is developed that will guide the implementation of the software. The assembly of the software down to each module is started. Developers design many softwares and are very experienced but can get overwhelmed if they don’t follow a set system.
Adaptability
With years of experience in the industry, we have seen technologies come and go. No company can predict the future but they can ensure that the software they build adapts to new requirements, new technology, and new trends. This adds value to your design and makes it robust for years to come.
Automation
During the technical design phase developers should integrate mechanisms to enable automation. This automation later benefits the design by making it a more manageable and efficient system. A hidden benefit of automation is the reduction of the future cost incurred if you need to have the software redesigned or managed.
Reference Architecture
The technical blueprint defines an architecture to assemble your software. Whenever the team decides on architecture, you can always have it referenced. A reference architecture gives you proof that the proposed software design is valid and functioning. Companies that provide a reference architecture ensure that the customer understands that while their design will be unique, a similar design is working for another solution as well.
What Tools do we Use
Some of the common tools that we have been using for years have helped us create better designs for our customers. While looking for a team ensure that they are using some of the following design tools.
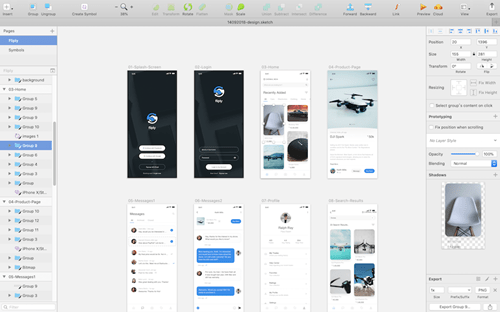
Sketch
Sketch is a design platform used to create diagrams, wireframes, and prototypes. It is primarily used for user interface and user experience design of websites and mobile apps. Mastering a tool like Sketch is critical for any designer that will be working on your project.

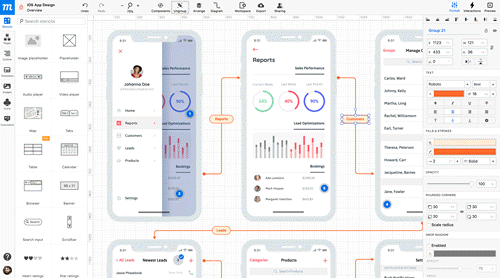
Moqups
Moqups is a similar tool to Sketch. While Sketch is geared towards MacOS, Moqups is web based and OS agnostic. Sketch has more functionality however Moqups can be a good alternative if your designer does not use a Mac computer.

InVision
It is a tool that is developed for designers by designers. It is a quick design tool as compared to other design options. Designers create quick mockups for their design and when complete, they share them with you and the remaining team directly.

Figma
You might have heard about the popular tool Sketch. Well, Figma is essentially just all of Sketch’s features but on the Cloud. The benefit of using Figma over Sketch is that it offers Team collaboration which designers had been asking Sketch for a long time.

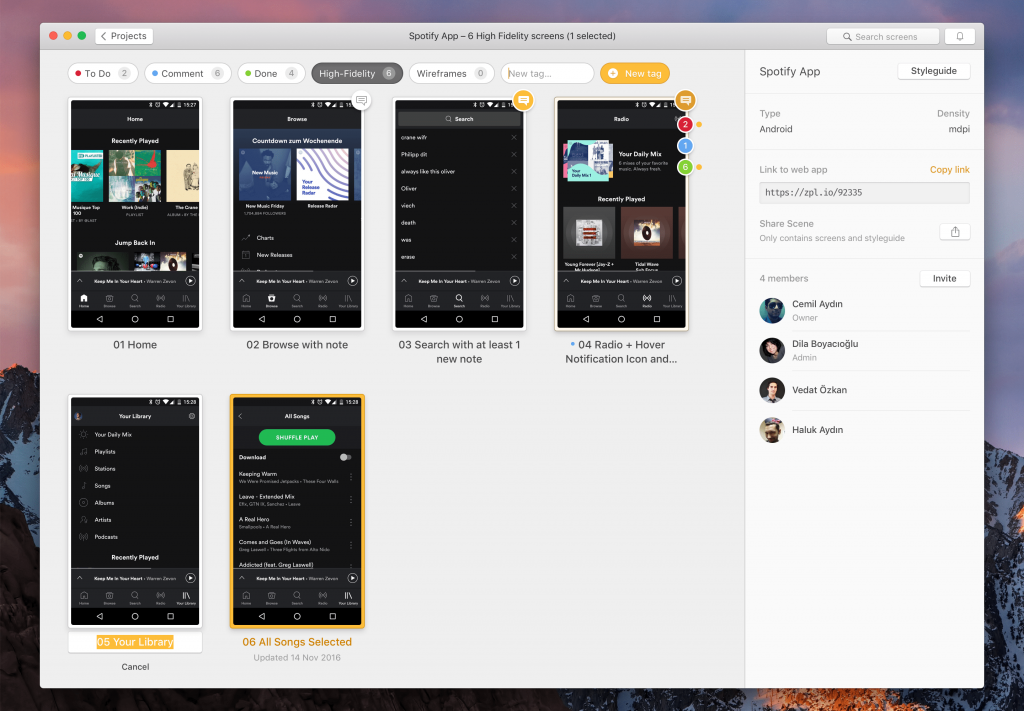
Zeplin
Zeplin is a collaboration tool for UI designers and front end developers. It goes beyond the design workflow and helps teams with the design hand-off. It is a web app, so it is pretty much a stand-alone app. This thus enables our designers to access it from anywhere around the world.

Some other common tools like Adobe Illustrator, etc. can also be used just to make sure the team uses some good tools to ensure your design is the best possible.
Why is Software Design Important?
“There’s a saying in the software design industry: Good, fast, cheap. Pick two.”
The software industry is very competitive. Each company has some sort of edge over the other. But no matter what methodology a software project follows, no matter what edge a software company has, each successful project has one thing in common: A Good Design, UI & UX both. There was a time where a company could rely on a superior product’s features and functions to coast for a year or more before competitors could catch up. But nowadays, companies are gaining a competitive advantage based on good designs alone.
Good design enables your project to have a few of the following qualities. These qualities ensure that your project is complete and enables you to have long term benefits from your software system.
Maintainability
A good design will make it easier for you to have your software maintained. A software’s design defines the ease your system will have when introducing new features. It should be able to integrate changes without changing the existing code.
Something to note here, extra features added to the software to hide design flaws are easy to spot. This is a common approach to hide the lag in design. We have seen overtime developers introducing features that customers haven’t asked for. Be wary of this technique, and if you see an extra feature always look deeper into your design.
Modularity
Modularity adds to the maintainability of the software. What does modularity mean? It’s a technical term. Think of it this way. Software as mentioned before consists of a few modules that are working together to make it functional.
Softwares have multiple features. Each module works to provide the functionality intended for the software. The implementation of good design practices makes modular software function properly. Each module is easier to work with, add to or remove as you want.
Performance
The performance of your software depends highly on the quality of the design. A good design can help eliminate many functionality errors that would arise otherwise. It also ensures that when an error does occur, it can be found immediately. A good design ensures that the system has been designed thoroughly to a granular level. So when a bug is detected, the design will automatically be able to pinpoint the error so you can have the bottleneck cleared.
While it is necessary to go deep into minor and macro details combined, for a good design you have to ensure that it isn’t overdone. It is not necessary to have every detail designed to an optimal level. The more unnecessary specifics you have the team focus on the longer the development process will take, consequently, it will result in more iterations to get each detail to work properly.
Usability
With good design comes enough documentation to supplement it. This design document essentially helps you see what requirements are being implemented. Moreover, it gives you an idea about how the software that you have had developed works. This is a great starting point for you. Even after the team explains everything to you, you can always go back to the document, revisit it, and understand the design.
A software with a good design also helps you to track the requirements you specified. On a design level, it proves that what you asked for has been designed and developed, that too correctly.
Cost-Efficient
Focusing on design at an early stage of the SDLC process is very cost-efficient. When the design has been figured out in the initial stage of development, the team follows those design guidelines throughout. This eliminates the risk of miscommunication within the team, consequently, eliminates the waste of important resources like time, cost, etc. incurred because of a redo.
The Role of Software Design in Creating an End-to-End User Experience
You, as a customer, need to understand the difference between UI(User Interface) and UX( User Experience) very clearly. UI and UX are the focus of every team for development of a good design. UX means more than just the product interface; it encompasses the whole experience a person will have with a brand and their overall satisfaction with a product. A good company will not only focus on the completion of tasks but they also focus on how the customer feels throughout the journey. A good UX is an essential part of good design. It ensures that the user comes back to the company’s product, not because they have to but because they want to.
End to End-user experience begins once your software has been deployed in the market and the customer finds out about it. From then on the decision to buy your product, what package to buy, usage, support/maintenance, upgrades, etc. everything is covered in end-to-end user experience. You have a huge chance to gain competitive advantages if you and the team manage to strike the right balance between User Interface and User Experience.
Who to Look For
Don’t waste your time looking for a specific backend, front-end, or a full-stack engineering team. Whichever team you hire, what the team develops, no matter how good the design is, or how well-written the code is, it affects you. What you need to look for is a team that understands that UX is as important for a front end developer as it is for a back end developer.
Conclusion
You would never build a house without good plans and designs. Software is no different. The design gives you as much advantage in your niche as it does to the custom software development company. It is up to you to gain that advantage. Look for a company that values design and knows the balance between designing and the introduction of features in the software.
You and the team have to cooperate and go through each iteration with patience to have a good design for your software. It requires both yours and the team’s commitment and efforts. What’s most important is that you will need a well-defined process to get a good design. In this effort, new possible business opportunities will arise so will unlikely competitors. Up till the completion of your project the team you choose should be consistent in following agile, design-led development iterations. The originality of your idea and the choice of the right team will lead you to success.